WebMIDI - MIDI in your browser
Note: the content of this page needs to be reworked.
MIDI support in the browser
- Google Chrome (v43 and above)
- Opera on PC and on mobile devices (v30 and above)
- Microsoft Edge (v79 and above)
- Android Browser (Chromium) (v81 and above)
- Baidu Browser (v7.12 and above)
The above list is a summary as of November 1st, 2020.
Check if your browser supports WebMIDI with studiocode.dev/check-webmidi
Chrome and Opera supports the WebMIDI standard. The applications offered by StudioCode.dev are mainly tested with Chrome.
For more details and more up-to-date informations about the WebMIDI support, see the following resources:
- Official WebMIDI API specification
- Official WebMIDI compatibility table
- Non-official list of the webmidi support by browsers
WebMIDI in Chrome
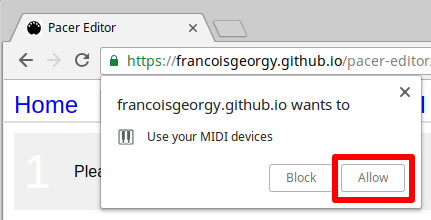
The first time you access a web page that uses the WebMIDI API, the browser will ask you for permission.

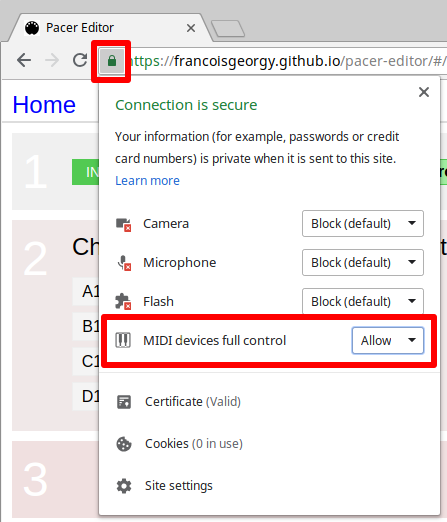
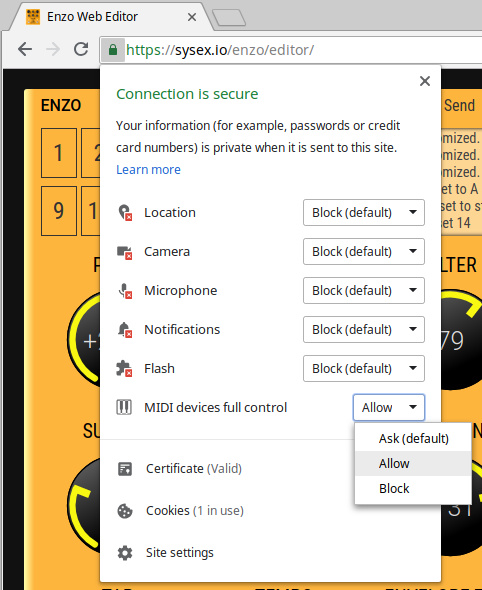
In case you didn't allow the use of MIDI device and want to change that, you can right-click on the URL icon and change the setting:

If you can't get the MIDI communication working, check the following on the browser:
- You use a browser that supports the WebMIDI API specifications. Chrome if recommended.
- WebMIDI is not blocked by the browser. See below for information about this feature in Chrome.
WebMIDI is not supported under iOS (iPad, iPhone). It may work under Android but I did not test it.
Modifying the permission
You can change the permission at any time:

MIDI icon in the URL
Chrome display an icon in the URL to remind you that you are on a page that have access to MIDI. You can click this icon to access the MIDI permission settings.
![]()
![]()
MIDI configuration in the browser settings:
You can also access the MIDI permissions via the browser Settings page.
In Chrome, follow this path: Menu Settings / Advanced / Content settings / MIDI devices
You can also open the Settings page and search for "MIDI".